The Interview Question Answer App is an essential tool for job seekers and professionals preparing for interviews. Developed with Angular 17, this app provides a dynamic platform to browse, search, and organize a wide range of interview questions and answers. It offers a structured approach to help users enhance their interview skills, gain confidence, and effectively prepare for various job roles.
Key features:
- Extensive Question Database: Access a wide variety of interview questions categorized by industry, role, and difficulty level.
- Customizable Practice Sets:Create and manage personalized practice sets to focus on specific topics or roles.
- Answer Suggestions: Get suggested answers and tips for each question to improve your response quality.
- Search and Filter Options: Easily find questions and answers using advanced search and filter options.
- User Contributions: Allow users to contribute and share their own questions and answers with the community.
- Interview Preparation Tips: Access valuable tips and strategies for effective interview preparation.
- Progress Tracking: Track your progress and performance with built-in analytics and feedback features.
- Interactive Mock Interviews: Simulate real interview scenarios with interactive mock interviews.
API Details
{
"message": "",
"result": true,
"data": [
{
"theaterId": 7,
"name": "Cinemax",
"city": "Nagpur",
"pinCode": "440044",
"totalScreens": 2,
"contactNo": "99887766"
},
{
"theaterId": 8,
"name": "Inox",
"city": "string",
"pinCode": "string",
"totalScreens": 0,
"contactNo": "string"
}
]
}
{
"UserName": "string",
"Password": "string",
"Name": "string",
"City": "string",
"PinCode": "string",
"TotalScreens": 0,
"ContactNo": "string"
}
This is the third item's accordion body. It is
hidden by default, until the collapse plugin adds the appropriate
classes that we use to style each element. These classes control the
overall appearance, as well as the showing and hiding via CSS
transitions. You can modify any of this with custom CSS or
overriding our default variables. It's also worth noting that just
about any HTML can go within the
.accordion-body,
though the transition does limit overflow.
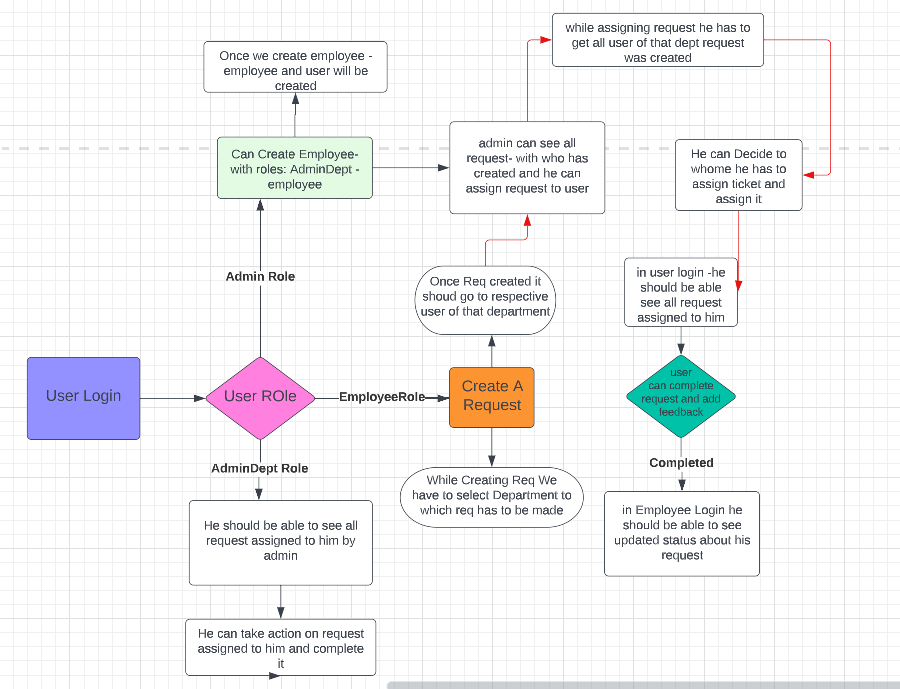
Flow Diagram