The Angular-based movie booking app provides a streamlined platform for users to browse movie listings, select preferred showtimes, and book tickets. The app features a user-friendly interface that enables seat selection, real-time availability updates, and secure payment processing. Users can manage their bookings, view ticket history, and receive notifications about their reservations.
Key features that a Movie Booking App :
- Movie Listings: Browse current and upcoming movie showtimes and details.
- Seat Selection: Choose seats from an interactive seating chart.
- Real-Time Availability: Check and update seat availability in real time.
- Booking Management: View, modify, or cancel existing bookings.
- Secure Payments: Complete transactions with secure payment options.
- Digital Tickets: Receive and store tickets electronically for easy access.
API Details
{
"message": "",
"result": true,
"data": [
{
"theaterId": 7,
"name": "Cinemax",
"city": "Nagpur",
"pinCode": "440044",
"totalScreens": 2,
"contactNo": "99887766"
},
{
"theaterId": 8,
"name": "Inox",
"city": "string",
"pinCode": "string",
"totalScreens": 0,
"contactNo": "string"
}
]
}
{
"UserName": "string",
"Password": "string",
"Name": "string",
"City": "string",
"PinCode": "string",
"TotalScreens": 0,
"ContactNo": "string"
}
This is the third item's accordion body. It is
hidden by default, until the collapse plugin adds the appropriate
classes that we use to style each element. These classes control the
overall appearance, as well as the showing and hiding via CSS
transitions. You can modify any of this with custom CSS or
overriding our default variables. It's also worth noting that just
about any HTML can go within the
.accordion-body,
though the transition does limit overflow.
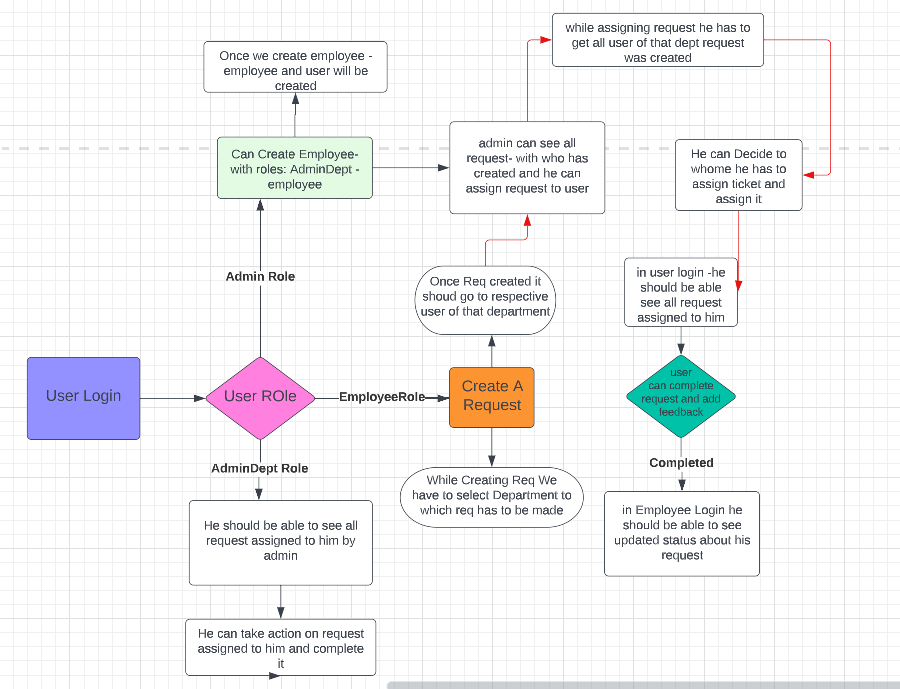
Flow Diagram